Like most of you guys, I didn’t want to keep using one of the “stock” templates. I hated when I was flipping through blogs and came across one that looked exactly like mine!
What is there to keep people from just simply clicking on past my site when they see it?
If you are anything like me, and I’m betting you are, you either can’t afford to or don’t want to purchase a pre-made setup. Some of these things get pretty expensive!!
 This question lead me to spend a ton of time over the past few days doing research and finding ways to update my blog.
This question lead me to spend a ton of time over the past few days doing research and finding ways to update my blog.
I figured that I would be nice and share with you what I learned!

First and foremost I do not claim to be nor am I an expert on this subject! I just did research and played around with the platform until things worked how I wanted them to!
IMPORTANT STEP:
Create a test site! Blogger is FREE hehe I love that word…I could just roll around in it all day! so simply go to the Blogger screen and create a new site that you are going to test out all of this fun stuff on. This way if something messes up, you don’t lose your true blog!
STEP 2:
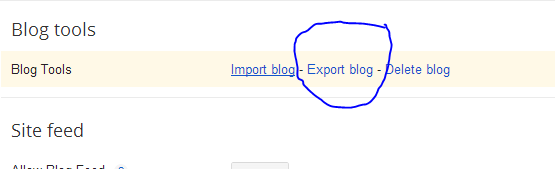
Go into your REAL blog. Got to Settings, Other. Here you are going to Export a copy of your current blog.
 |
This is found at the top of the page.
Save the exported file.
This is a good idea to do a few times a month anyways
so that if something happens and you lose your blog
you still have your posts! |
STEP 3:
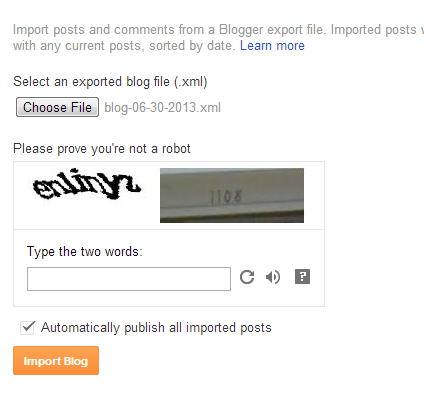
Go into your DesignTest blog and Import the file you just exported! I know…uber complicated right?!?
 |
| Your going to have to deal with the EVIL captcha here…sorry guys! |
Once it finishes uploading, which can take a minute or two depending on the size of your blog, you are ready for the fun stuff!!
I recommend starting by deciding on a color scheme. Everything you do from this point on will depend on that. I have decided for my test site I want to go some what Gothic…not sure what lol!
First things, first:
Choose a new template.
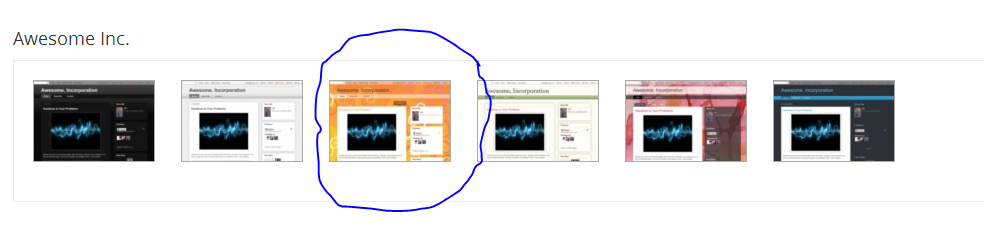
If you are going to be fiddling around with the background and plan on using sidebars like I did then you need to go with Awesome Inc. this particular one lets you set up whatever background you want and still be able to read your posts and sidebars/gadgets! 🙂
 |
| This is the one I used on my site…the others may work as well…this one just suited my purposes best. Feel free to play around with the options. Some templates make it so that you don’t have a page menu, can’t see the background, etc. So be sure to test it out at this stage BEFORE you go on to the next step. |
Now that you have your template it is time to customize!
This is where your decisions will come into play. What kind of site do you want to have? Playful, serious, morbid, busy, simple….so many options! It is up to you!
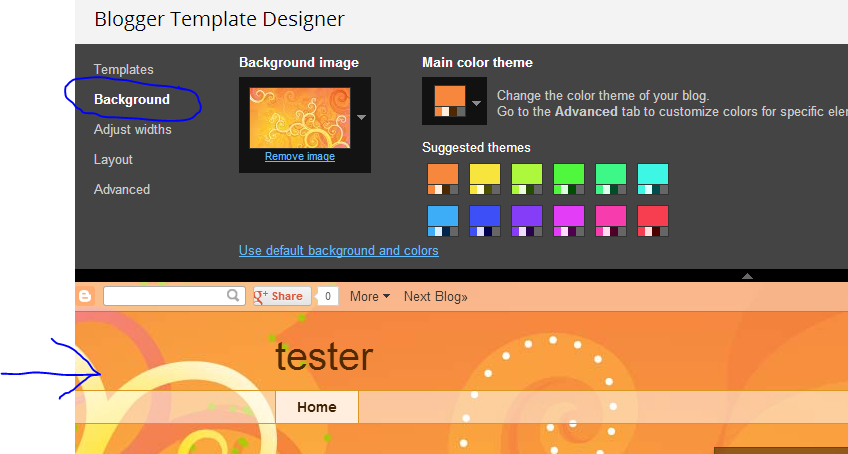
Once you are in the customize menu, click on Backgrounds. I found it easiest if I went ahead and picked this first.
 |
Take note that you can see the changes you are making in the space indicated by the arrow.
No need to keep saving and flipping between pages! Thanks Blogger! |
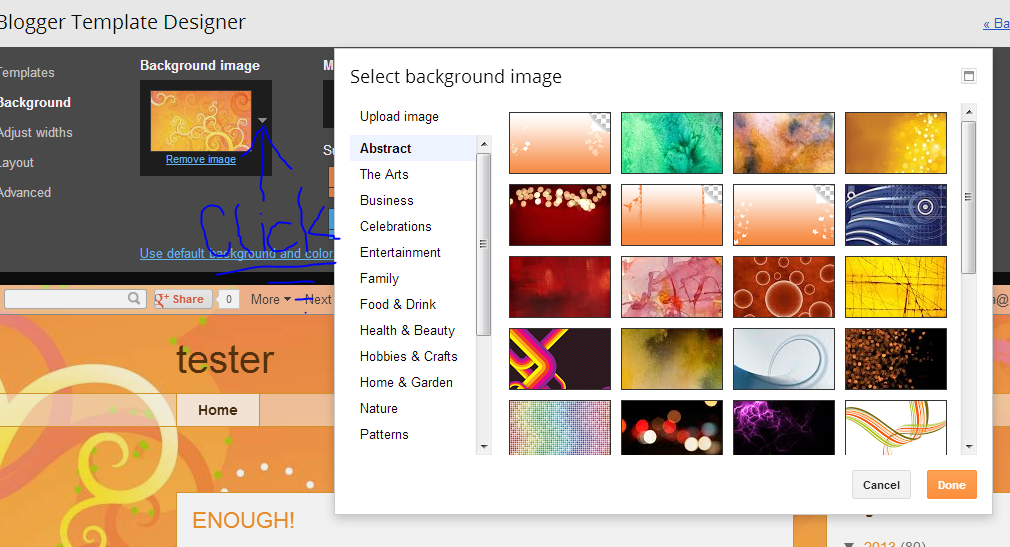
There are a ton of options to choose from when it comes to backgrounds. Don’t worry about the color it is just yet…just find the design that you like. You can change the color later!
 |
| Click on the little triangle to find a ton of background options. when you find one you like, click on it and click done! |
 |
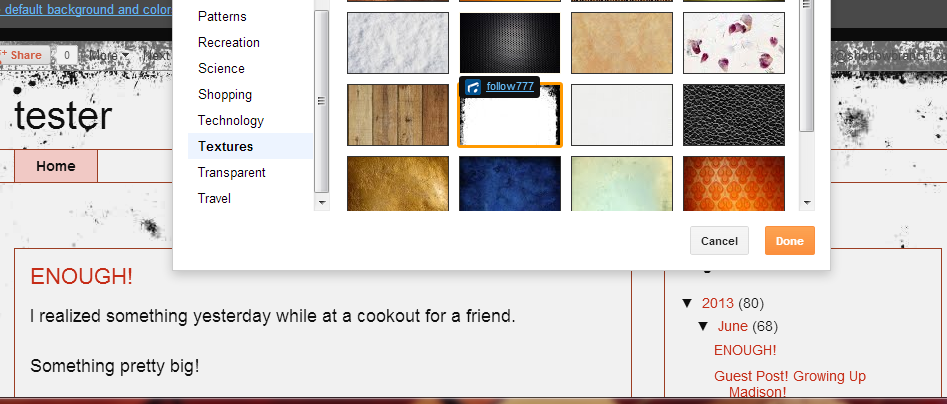
| Notice how the bottom changes as you click on backgrounds. This means you can see what they would look like before you decide! |
 |
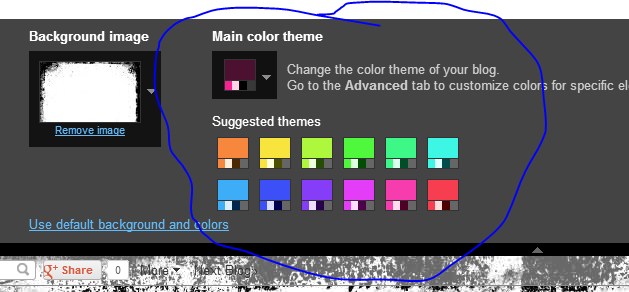
| Here is where you can play around with the colors. Some backgrounds allow for more change than others. Any of the Patterns or Transparents will allow you to completely change the color patterns. Some of the others, such as what I chose only let you play around with outlines and text. |
Once you are happy with your background and colors, Click Apply to Blog.
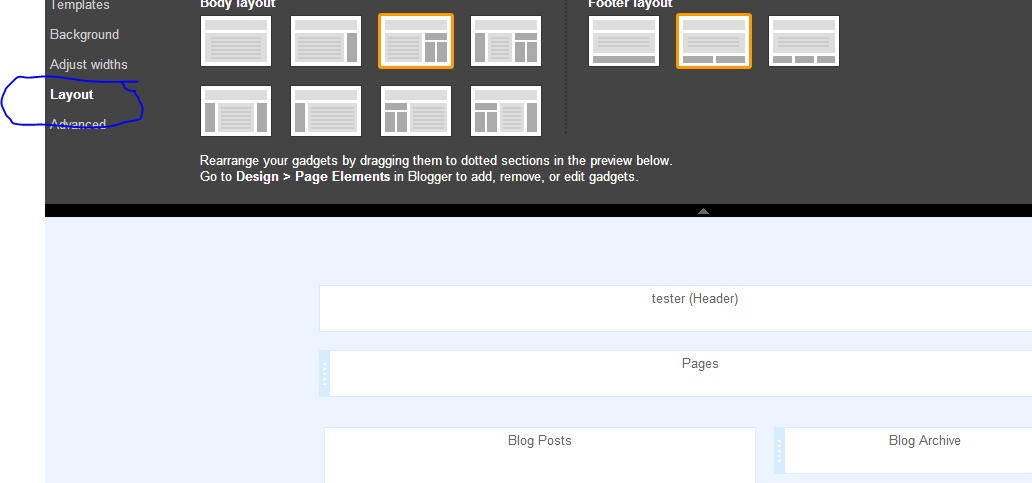
Next you need to decide on a layout. This can be changed pretty easily as time goes on without messing up the over all design. So no big deal if you change your mind later.
 |
| Same as with the back ground you simply click which one you are interested in and you can see how it changes things below. One you have made a decision go ahead and click Apply to Blog. |
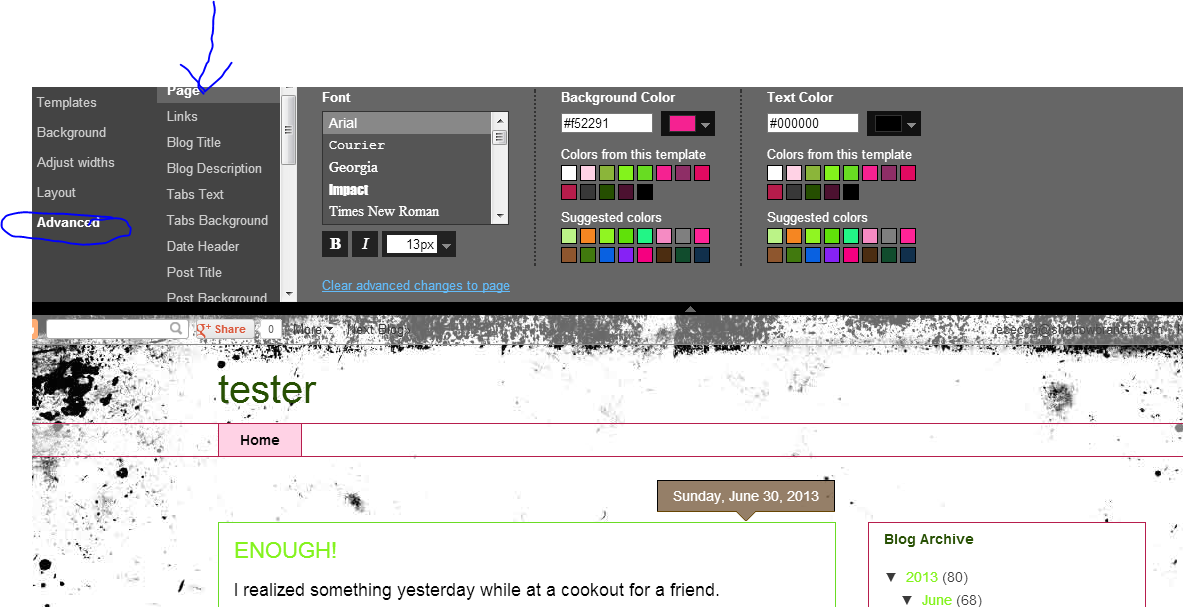
Now we are going to get into the “nitty gritty” of your blog! The font type, font size, font colors, link colors, etc.
To do this click on Advanced.
 |
| The section that I marked with an arrow may look a little different according to the background/template that you chose. They all have similar options. I’m not going to go into detail of each one. However, if you click on a option it will highlight what would be changed in the preview section. |
Go ahead and play around with a few fonts and colors on each option in the list. Just be sure to remember that just because something is cute doesn’t mean you should use it! Don’t pick things that are really hard to read! This applies to colors as well!
You should also remember that you want your blog to look coherent. This means that you don’t want to use a completely different color scheme and font for every little thing. Unify it somehow! Make it make sense and look good! Think it through!
Once you have things how you want them click Apply to blog!
You are pretty much done with the overall design of your blog at this point. YAY!!
Feel accomplished and proud yet?!? I did!!
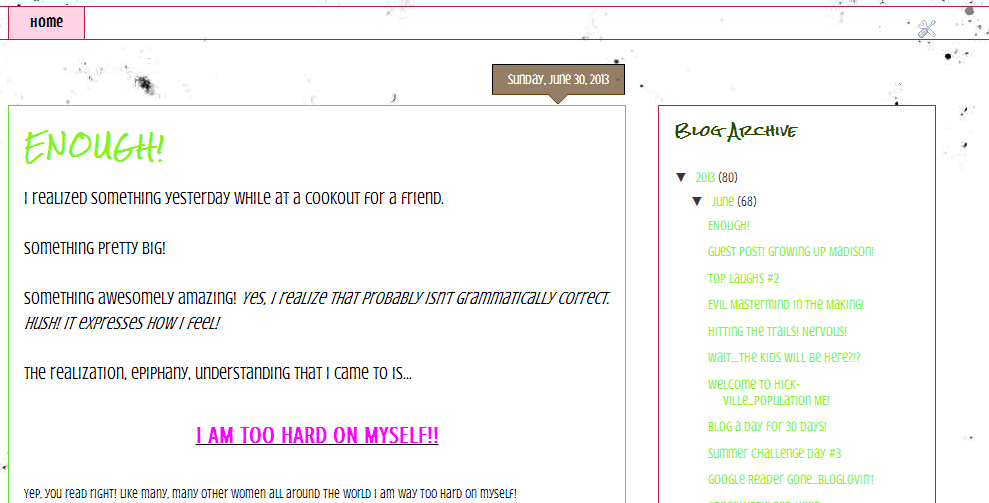
Go ahead and click View Blog and see what your blog looks like. Double check that you like it and that it is pleasing to the eye, possibly even eye catching!
 |
| Here is mine so far! |
NEXT! Pages for your menu bar!
This is important in order to make your blog easy to navigate. I wish I could put in a nice little snippet about drop down menus here…however…in my opinion at this moment BLOGGER + DROP DOWN MENUS = EVIL!!
Sorry for the rant…moving on! Please feel free to comment and share with me if you have a WORKING drop down menu that you would like to share with me 🙂
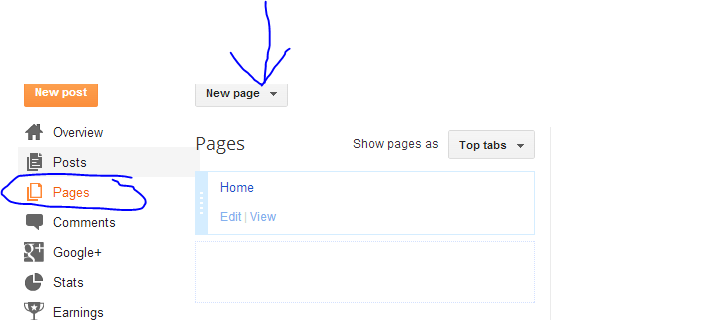
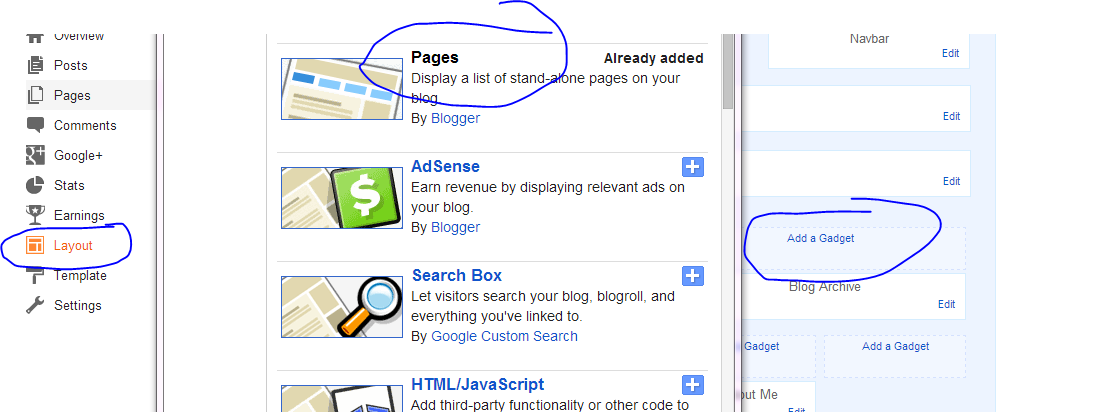
Go to the Pages tab in your Blogger Menu. (click back to blogger if you are still in the advanced menu)
 |
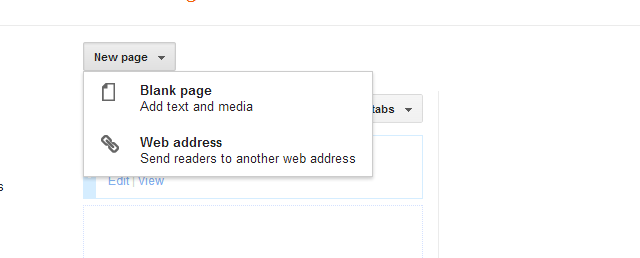
| Click on New Pages (arrow) you will have two options. |
 |
Blank Page if you want to create a whole new page.
Such as About or Home. ( I recommend having a
home page that doesn’t simply link to your blog.)
Web Address if you want to link to something else
such as a category of post or your FB, Pinterest
Pages. |
Feel free to check out my blog to come up with what you may or may not want to use for Menus.
 |
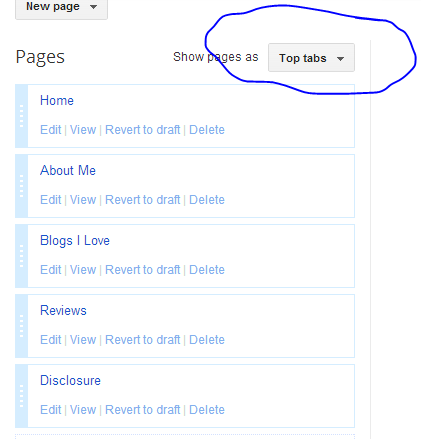
| You can have your menu bar show at the top or on the side of your page. If it doesn’t show up automatically on your template (not all of them show it), go to Layout, Add Gadget, Pages and add that gadget! |
 |
| You can use any ADD Gadget button…this was just the easiest for me to show on screen. |
Once you have your Pages completed be sure to click on Save Arrangement.
Now go check out your page! It should look something like this:
I know what you’re thinking! “My site looks awesome! But what about that ugly header?? That is so not catching anyone’s attention!”
You are totally right! That is our next task and it really isn’t all that hard!
First you need to decide if you want to use a picture, a picture and words, or just words. I chose to use only words and to place my picture on my Home page…this way I could change it more often without having to redo my header all the time 🙂
Let’s do it as words only for now.
It’s FREE (well there is a paid for upgrade…but I haven’t had to use it yet…) and really, really easy to use. I have been creating Pinterest pictures with it all day! (Found a post
here that lead me in how to do this!)
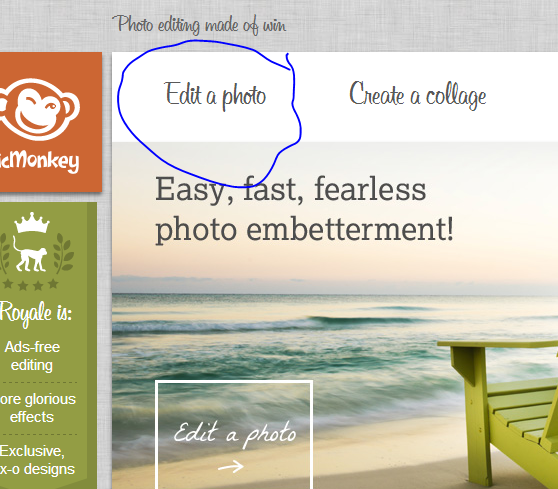
Once at Picmonkey, click on Create Collage.
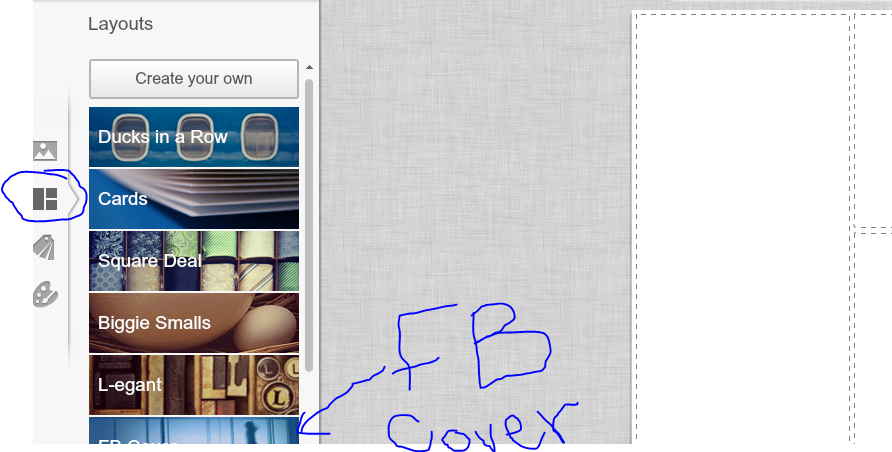
Now you need to choose your layout. The best one for a header, size wise, is the Facebook Cover.
 |
| The three little boxes are the layout tab. FB cover is just off the page. |
It doesn’t really matter which layout you choose. (If you are adding a picture now is when to do it.)
 |
| Click on the picture tab, upload your picture (I wouldn’t use a stock one…) |
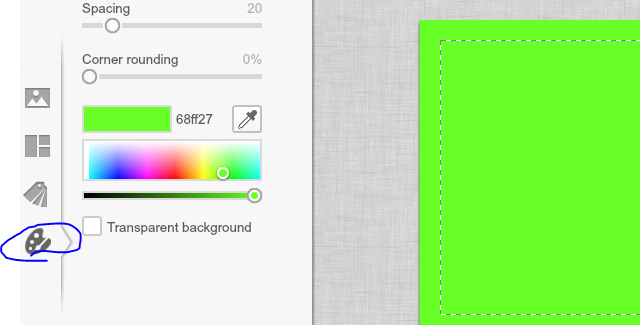
For this particular header I am not using a picture….however I do want to put a background color in. (You may also choose to leave it white…if so then you are done and just need to save your white base.)
 |
| To add a background color click here and choose your color. |
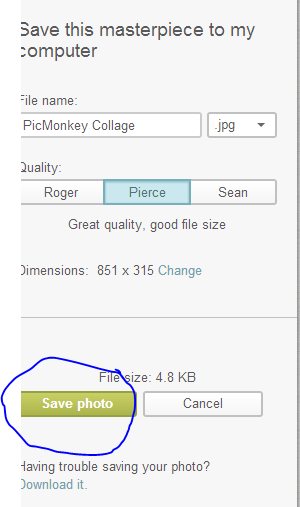
Now we are ready to save! Click save at the top of your screen and this appears:
 |
For the header I don’t mess with these options.
I generally save to my desktop while editing! It’s easier to find. |
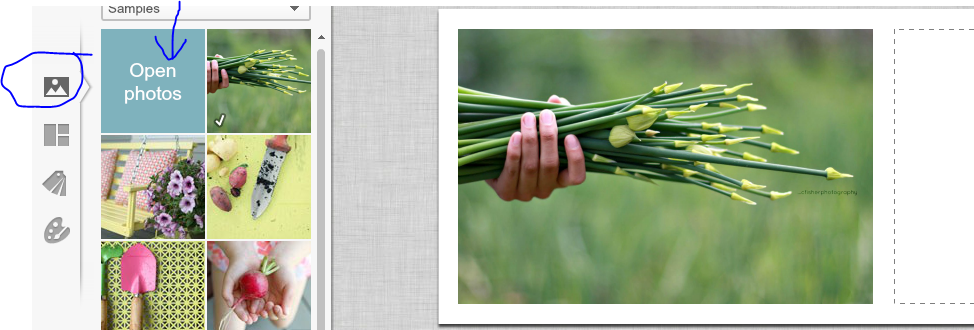
Now you need to go back to the Picmonkey home page and click Edit Picture.
 |
| Find the picture you just saved and click Open. |
Now for the fun stuff! Be sure to remember the design of your page…I have mine open in another tab so that I can constantly look back to see if my design for the header makes sense for the page.
First thing you need is some text.
 |
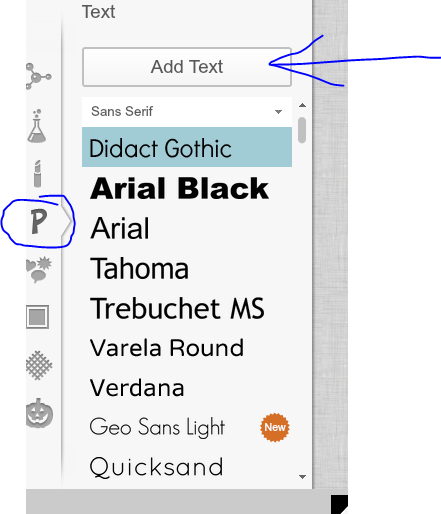
| Click on the P for text options, click Add Text, Type your text, scroll through and find what you like. If you click on the text box and then a text option, the text in the text box will change. (If it has a crown beside it it isn’t free!) |
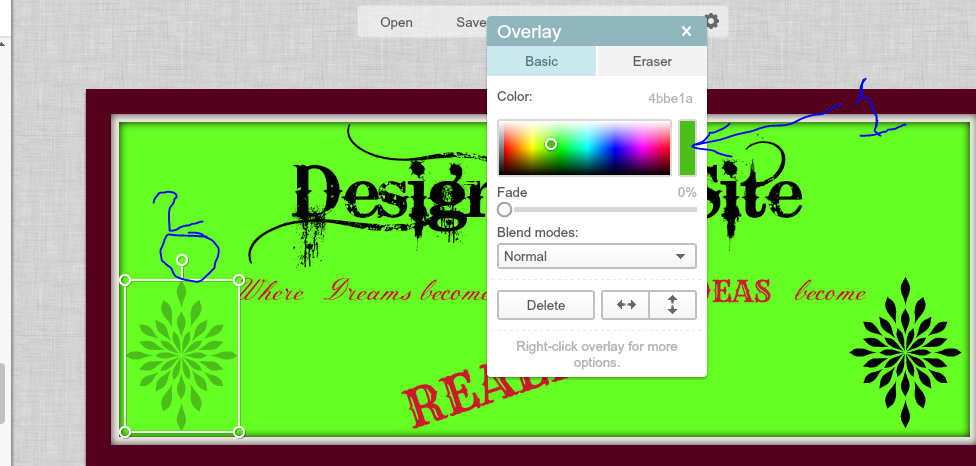
Once you have chosen your font another option menu comes up:
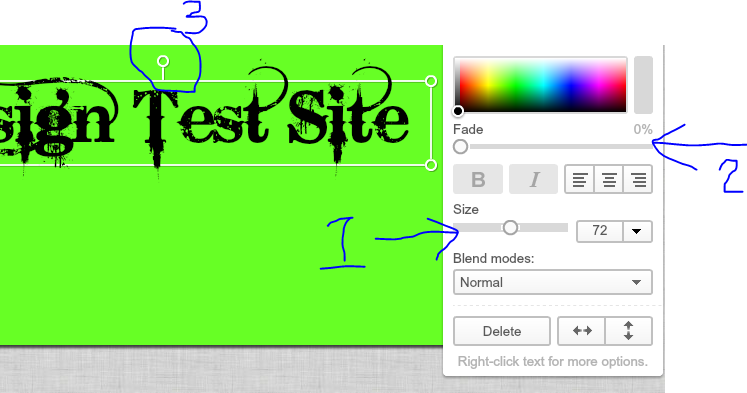
 |
1: size of your font
2: color and fade
3: Tilt your text |
Once you get your text how you want it you can add a frame or leave it as it. There are even options to add little graphics if you would like. Check out all of the menus! I’m going to show you how to add one graphic and a frame.
 |
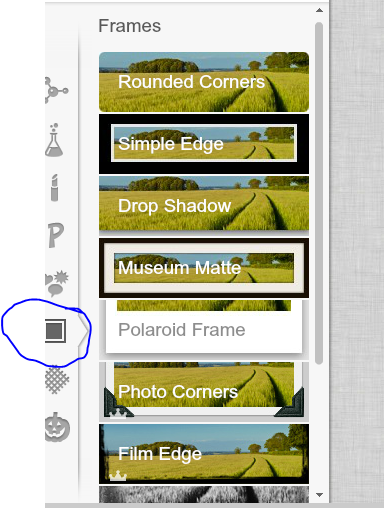
| The little square is the Frames tab. I usually stick with Simple Edge or Museum Matte…but feel free to try what ever you would like 🙂 |
You can change the color of the inner and outer parts of the frame as well as how thick they are.
Click Apply when you are done. NOTE: ONCE YOU CLICK APPLY YOU CAN’T UNDO IT OR MAKE CHANGES! YOU HAVE TO START OVER!
Now for a small graphic:
 |
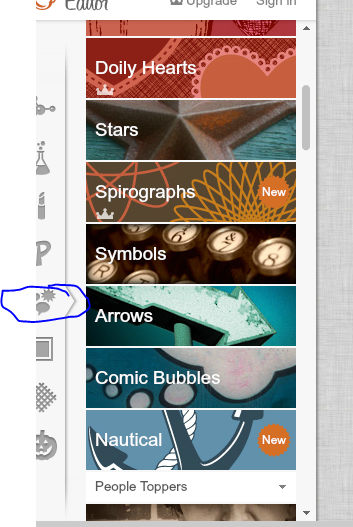
| The little thought bubbles is the graphics tab. |
There is a large variety of things to choose from. However, a lot of them are things you have to pay for. There are a few that you can choose to add.
 |
1: (this works on text as well) If you click here you can click anywhere in your work area (including a picture you added) and match the colors.)
2: You can tilt graphics just like you can text.
3: If you right click on an object or text you can find the option to Duplicate Object. |
Now we are done and ready to save. Be sure to follow the steps above to save if you don’t remember how.
Now you get to add it to your blog! YAY We are almost done!
Go to your Blogger page, click layout and Edit under the Header.
Be sure to click these two options:
Find the image you just saved and load it. Once it loads click save!
Click Save Arrangement to be sure that it updates.
Now you need to center your header on the page. Go to Template, Customize, Advanced, scroll to the bottom of the list and find ADD CSS.
Copy the following text into the window:
#header-inner img {
margin-left: auto;
margin-right: auto;
}
Click Apply to blog and back to blogger!
Go check out your brand new site! Give yourself a pat on the back!
If you run across any problems while using this How to…please comment below and I will be sure to fix them as soon s possible!
If there is another Blogger problem you would like me to do a How to on please let me know!
I truly hope this helps! 🙂
 This question lead me to spend a ton of time over the past few days doing research and finding ways to update my blog.
This question lead me to spend a ton of time over the past few days doing research and finding ways to update my blog.
